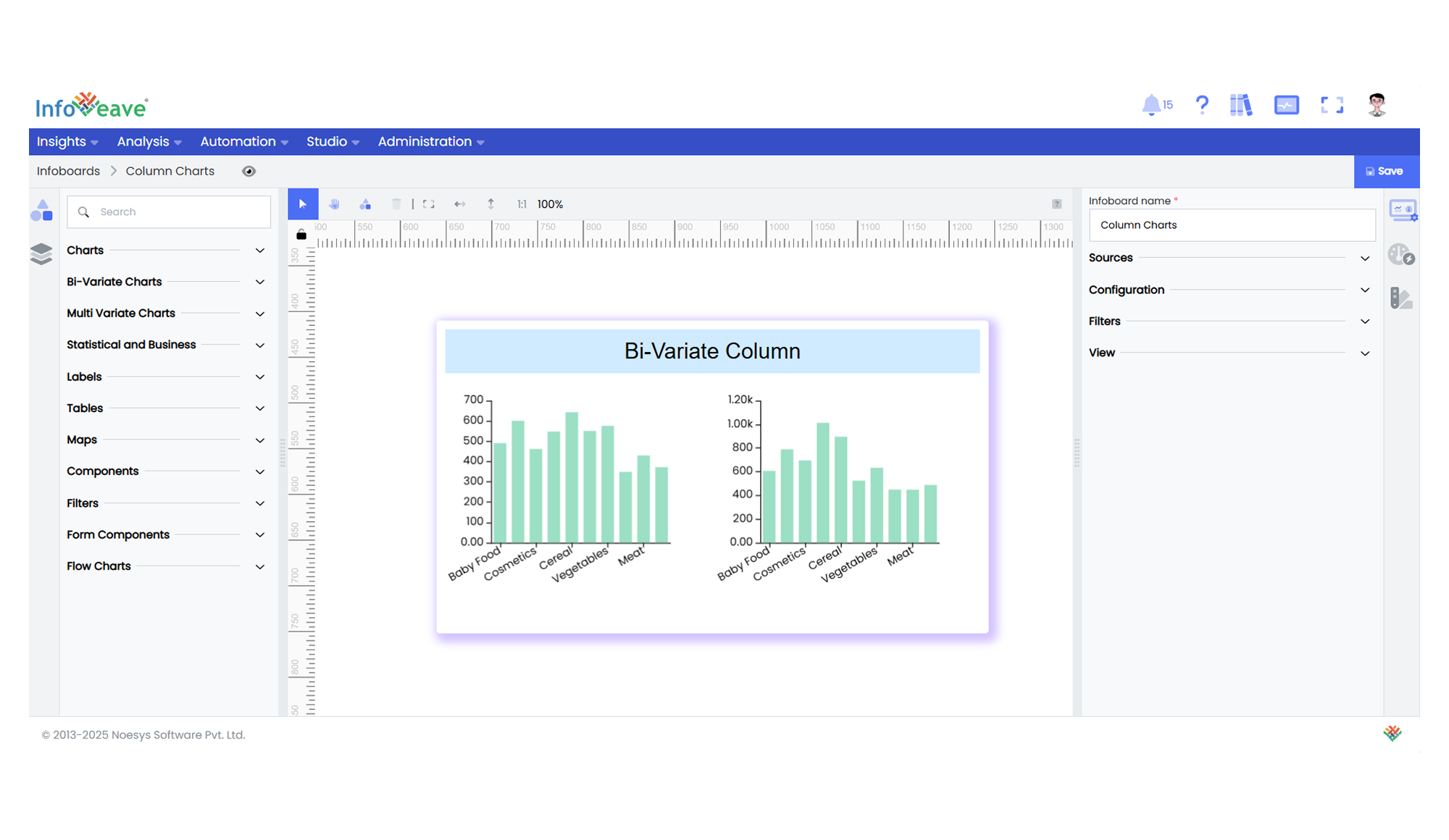
Bi-Variate Column
A BiVariate Column Chart is a powerful extension of a standard column (bar) chart designed for comparing multiple split groups across categories. It can render one or more grids side by side (or in a grid layout), each showing a subset of data segmented by a Split dimension. Optionally, a Group dimension can be added to stack or cluster bars within each category.
Key Features:
- Supports multi-panel (small multiples) column charts split by a chosen dimension.
- Optional stacking or side-by-side grouping for comparisons within each panel.
- Customize bar border radius, shadow effects, and heatmap coloring.
- Interactive tooltips and zoom options for both axes.
- Flexible sorting, axis, legend, and series options.
- Supports pivoting data by Group and Axis dimensions dynamically.
Use Cases:
- Comparing multiple product categories over time across different regions.
- Visualizing department-wise metrics split by location or demographic.
- Market share breakdown by brand within multiple countries.
- Year-on-year metric comparisons split by divisions.
⚙️ Setup
- Drag the BiVariate Column Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Customize panel.
- Under the Configuration tab, select the Basic Configuration option to access the essential settings for the bi variate column chart.
- Select the Source which the chart will pull the data from the option.
- Map:
- Value (Measure) — The numeric metric to be displayed as bar height.
- Axis (Dimension) — The categorical value for the X-axis.
- Split (Dimension) — The dimension to split charts into multiple grids (e.g. region, year).
- (Optional) Group (Dimension) — A second category to stack or group bars inside each panel.
- Optionally add a Date field for time-based filtering.
- Enable Hide Zero Values to omit symbols with zero values if needed.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | Source providing the data for measures and dimensions. |
| Value | Numeric measure displayed as bar height. |
| Axis | Categorical label for each bar. |
| Split | Splits data into multiple grids/panels. |
| Group (optional) | Second categorical dimension to group/stack bars within a panel. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Modify the chart’s general appearance, including the background color, borders, shadows, and drill-out choices. |
| Title | Enable and customize chart title text, alignment, font, and color. |
| Sorting | Set sort order for Axis values. |
| Grid | Adjust chart margins, grid spacing, and padding around the matrix area. |
| Legend | Toggle visibility, position, orientation, and customize legend labels and icons. |
| HeatMap | Configure a visual color map to represent value intensity with a gradient. |
| Categorical Axis (X, Y) | Customize axis labels, intervals, rotation, visibility, and range sliders for both axes. |
| Numerical Axis | Set axis type, scale (linear/log), and formatting. |
| Series | Customize bar width, color schemes, shadows, and stacking behavior. |
| Tooltip | Control tooltip content, formatting, and visibility on hover. |
| [Others] | Stack bars, apply custom colors to single-series mode, control border radius, and box shadows. |
📊 Example Visualization