Multi Variate Pie
The MultiVariate Pie Chart enables side-by-side comparison of multiple pie charts, each representing the distribution of values for a particular dimension. Useful when you need to visually compare categorical distributions for multiple categories or segments simultaneously.
Key Features:
- Supports up to 10 categorical dimensions, each represented by an individual pie chart.
- Configurable grid layout: number of rows, columns, gaps, and positioning.
- Customizable label formatting, position, orientation, and visibility.
- Option for rose charts (area or radius mode).
- Full control over radius, rotation, and inner radius (for donut style).
- Optional per-series custom color and box shadow effects.
Use Cases:
- Comparing category distributions across different segments.
- Multi-panel categorical breakdowns for marketing, survey, or demographic data.
- Visually identifying distribution patterns and outliers.
⚙️ Setup
- Add a MultiVariate Pie Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Customize panel.
- Under the Configuration tab, select the Basic Configuration option to access the essential settings for the multi variate pie chart.
- Select the Source which the chart will pull the data from the option.
- Map:
- Configure grid layout, pie properties, labels, rose type, and tooltips.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | Source providing the data for measures and dimensions. |
| Measure | Numeric value to size pie slices. |
| Dimension | Categorical field(s) for individual pie charts. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Modify the chart’s general appearance, including the background color, borders, shadows, and drill-out choices. |
| Title | Enable and customize chart title text, alignment, font, and color. |
| Sorting | Define custom sort orders for categories along the X and Y axes. |
| Position | Horizontal and vertical alignment. |
| Grid | Adjust chart margins, grid spacing, and padding around the matrix area. |
| Legend | Toggle visibility, position, orientation, and customize legend labels and icons. |
| Series | Labels, label overlap behavior, label positioning, rotation, per-slice custom colors, and shadow effects. |
| Tooltip | Tooltip format and content. |
| Tooltip | Control tooltip content, formatting, and visibility on hover. |
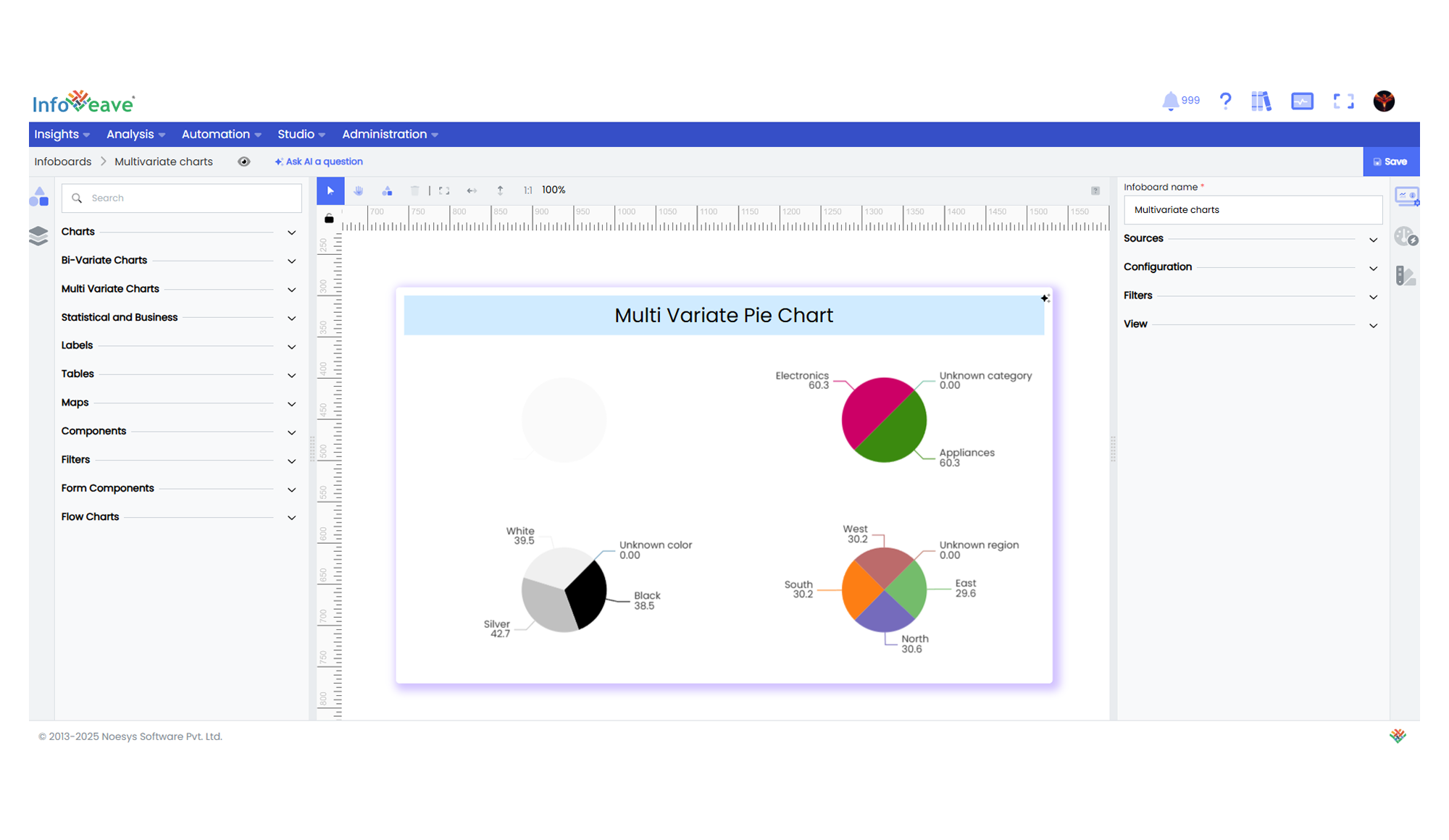
📊 Example Visualization