Waterfall
A Waterfall Chart is a specialized bar chart that displays how an initial value is affected by a series of positive and negative values. Each bar represents an incremental change, while the cumulative total is displayed either at the start or the end of the sequence.
This chart is ideal for illustrating how sequential factors contribute to a final value — for example, showing how various departments impact a company’s net profit, or how individual items affect total expenses.
Key Features:
- Visualizes incremental changes (positive/negative) and cumulative totals.
- Configurable total bar placement — start or end.
- Uses custom render functions for precise control over individual bars.
- Interactive tooltips, zooming, and optional heatmaps.
- Supports numerical axis scaling (linear or logarithmic).
- Dynamic legend and color customization for Positive, Negative, and Total bars.
Typical use cases:
- Profit and loss statements.
- Sales variance analysis.
- Budget vs. actual analysis.
- Market share contribution breakdown.
- Sequential financial impact visualizations.
⚙️ Setup
- Drag the Waterfall Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Customize panel.
- Under the Configuration tab, select the Basic Configuration option to access the essential settings for the waterfall chart.
- Select the Source which the chart will pull the data from the option.
- Map:
- Value (Measure) — The incremental numeric value for each step.
- Axis (Dimension) — The category along the horizontal axis (e.g. Month, Department).
- Optionally add a Date field for time-based filtering.
- Enable Hide Zero Values to omit symbols with zero values if needed.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | Source providing the data for measures and dimensions. |
| Value | Numeric value representing the incremental change. |
| Axis | Categorical field representing each sequential step. |
| Date Field (optional) | Date dimension for time-based data filtering. |
| Hide Zero Values | Option to suppress symbols with zero value from display. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Modify the chart’s general appearance, including the background color, borders, shadows, and drill-out choices. |
| Title | Enable and customize chart title text, alignment, font, and color. |
| Sorting | Define custom sort orders for categories along the X and Y axes. |
| Grid | Adjust chart margins, grid spacing, and padding around the matrix area. |
| Legend | Toggle visibility, position, orientation, and customize legend labels and icons. |
| Categorical Axis (X, Y) | Customize axis labels, intervals, rotation, visibility, and range sliders for both axes. |
| Numerical Axis | Set numeric axis range, formatting, and scale type (linear/log). |
| Series | Define bar widths, colors, and bar rendering options. |
| Tooltip | Control tooltip content, formatting, and visibility on hover. |
| Others | Configure Total Bar Position (start/end of the sequence). |
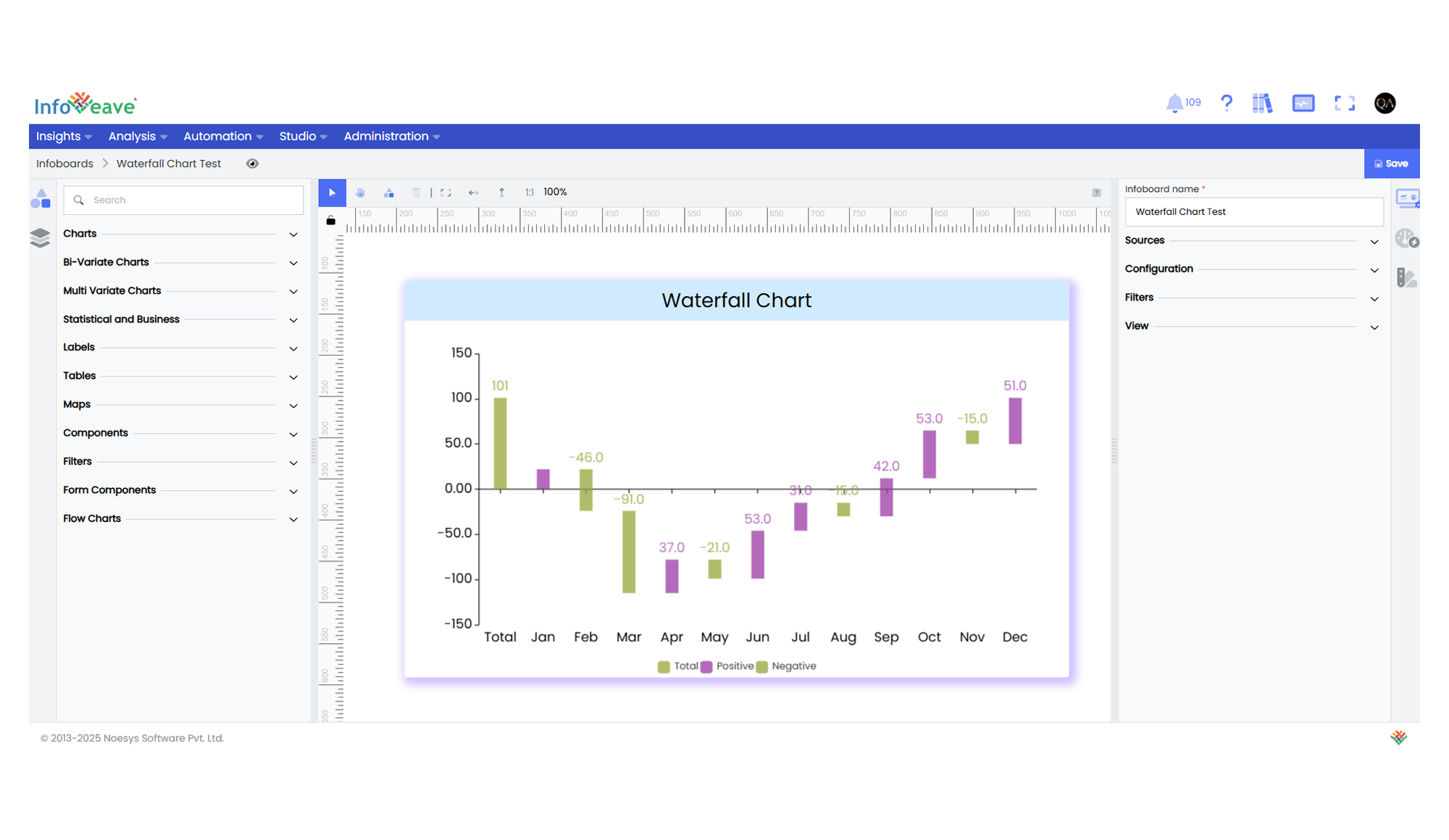
📊 Example Visualization