Pareto
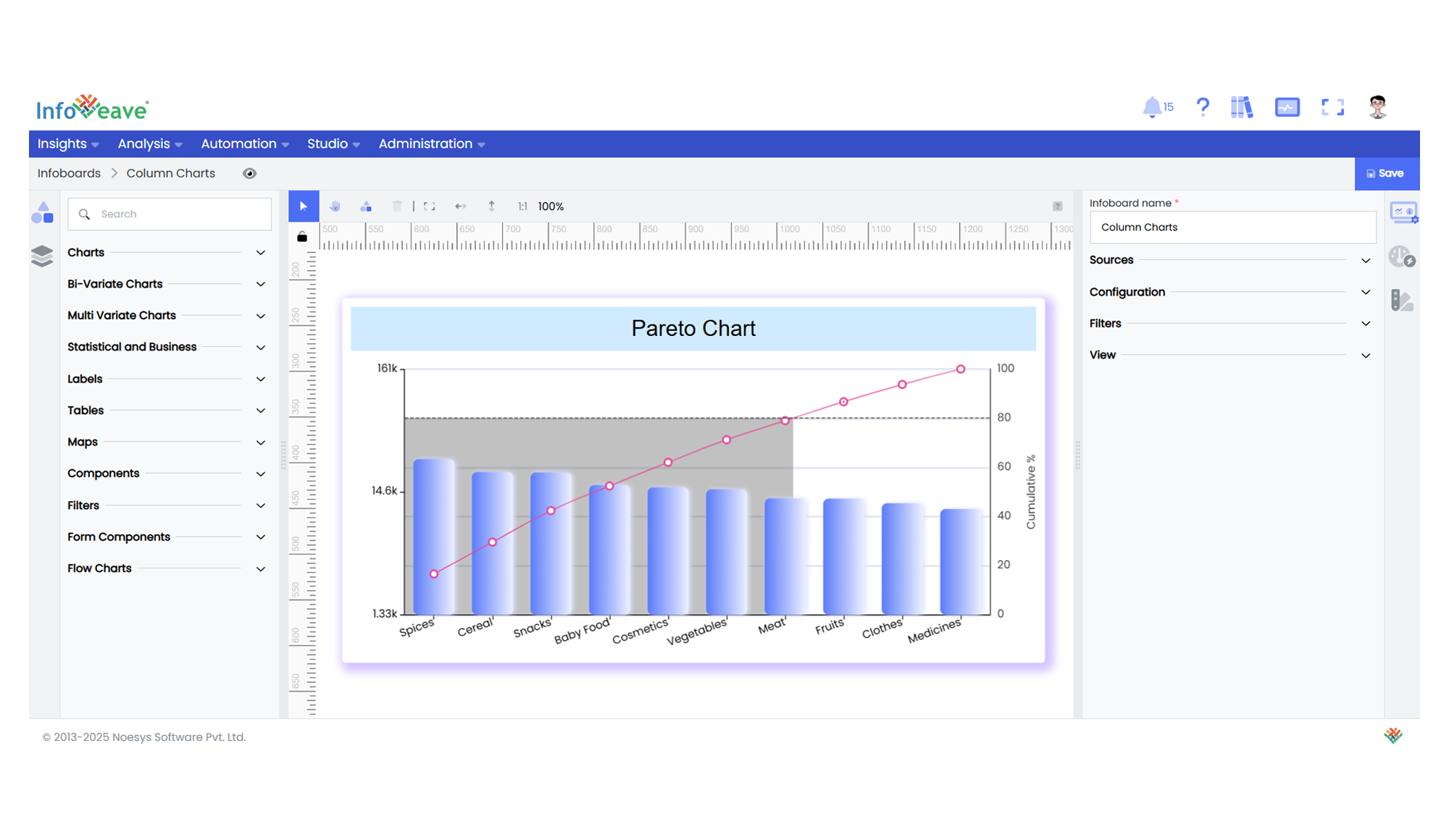
The Pareto Chart is a composite visualization that displays individual values as bars in descending order, along with a cumulative percentage line.
It is widely used in quality control, resource prioritization, and root cause analysis — following the Pareto Principle (80/20 rule) where a small number of categories contribute to the majority of the effect.
Use cases:
- Identifying key contributors to a total.
- Highlighting most frequent issues or defects in quality management.
- Displaying cumulative distributions and thresholds (like 70%, 80%, 90%).
⚙️ Setup
- Drag the Pareto Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Configuration panel.
- Under the Configuration panel tab, select the Basic Configuration option to access essential settings for the Pareto Chart.
- Select the Source from which the chart will fetch its data.
- Map:
- Measure (Value) — Numeric value for the bar series (typically representing occurrences, cost, or impact).
- Dimension (Axis) — Category names to be ranked and displayed on the axis.
- Optionally add a Date field for time-based filtering.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | The data source to query for chart values. |
| Measure (Value) | Numeric value plotted as bars. |
| Dimension (Axis) | Categorical values for the primary axis (sorted by value descending). |
| Date Field (optional) | Enables date-based filtering and drilldown capability. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Theme, background, border, and interactivity options. |
| Title | Chart title, font, alignment, and visibility settings. |
| Sorting | N/A — Pareto charts sort values automatically in descending order. |
| Grid | Manage padding and chart grid layout. |
| Categorical Axis | Customize category axis labels, rotation, and intervals. |
| Numerical Axis | Adjust value axis scale, formatting, and log scale for bar values. |
| Series | Control bar color, cumulative line color, line type, markers, stacking options, and Pareto area highlight. |
| Cumulative Axis | Customize the secondary axis for cumulative percentage scale and label format. |
| Cumulative Line | cumulative line color, line type, markers, stacking options, and Pareto area highlight. |
| Pareto Options | Configure Pareto rule (80/20, 70/30), split line visibility and color, and Pareto area fill color. |
| Tooltip | Tooltip content, format, and triggers for bars, cumulative line, and Pareto highlights. |
| Others | Orientation is fixed to Horizontal (Category X, Value Y) for Pareto charts. |
📊 Example Visualization