Ribbon
The Ribbon Chart is a versatile visualization used to display how multiple sub-categories contribute and evolve across a primary categorical axis. It represents each sub-category as a colored ribbon whose width corresponds to its value, and connects adjacent categories to illustrate continuity and change.
Key Features:
- Smooth ribbon bands showing sub-category values per category
- Connecting bridges between ribbons to highlight transitions
- Interactive legend for toggling sub-categories on/off
Use Cases:
- Market share breakdown by product over time
- Sales distribution by region across quarters
- Resource allocation across departments
⚙️ Setup
- Drag the Ribbon Chart widget from the chart library onto the designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Customize panel.
- Under the Configuration tab, select the Basic Configuration option to access the essential settings for the ribbon chart.
- Select the Source which the chart will pull the data from the option.
6.Map:
- Measure (Value) — Numerical metric plotted as ribbon width.
- Axis — Categorical dimension defining the horizontal axis (e.g., Quarter).
- Group — Sub-category dimension determining individual ribbons (e.g., Product Line).
- Configure Sorting to define the order of categories.
- Enable Hide Zero Values to omit symbols with zero values if needed.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | Source providing the data for measures and dimensions. |
| Measure (Value) | Numeric value that determines the ribbon width. |
| Axis | Categorical value for horizontal axis grouping. |
| Group | Required — Sub-category dimension for separate ribbons. |
| Hide Zero Values | Option to suppress symbols with zero value from display. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Modify the chart’s general appearance, including the background color, borders, shadows, and drill-out choices. |
| Title | Enable and customize chart title text, alignment, font, and color. |
| Sorting | Define custom sort orders for categories along the X and Y axes. |
| Grid | Adjust chart margins, grid spacing, and padding around the matrix area. |
| Legend | Toggle visibility, position, orientation, and customize legend labels and icons. |
| Categorical Axis (X, Y) | Customize axis labels, intervals, rotation, visibility, and range sliders for both axes. |
| Series | Style symbols: adjust size ranges, enable stacking, toggle labels, and set symbol offset for multiple series. |
| Tooltip | Control tooltip content, formatting, and visibility on hover. |
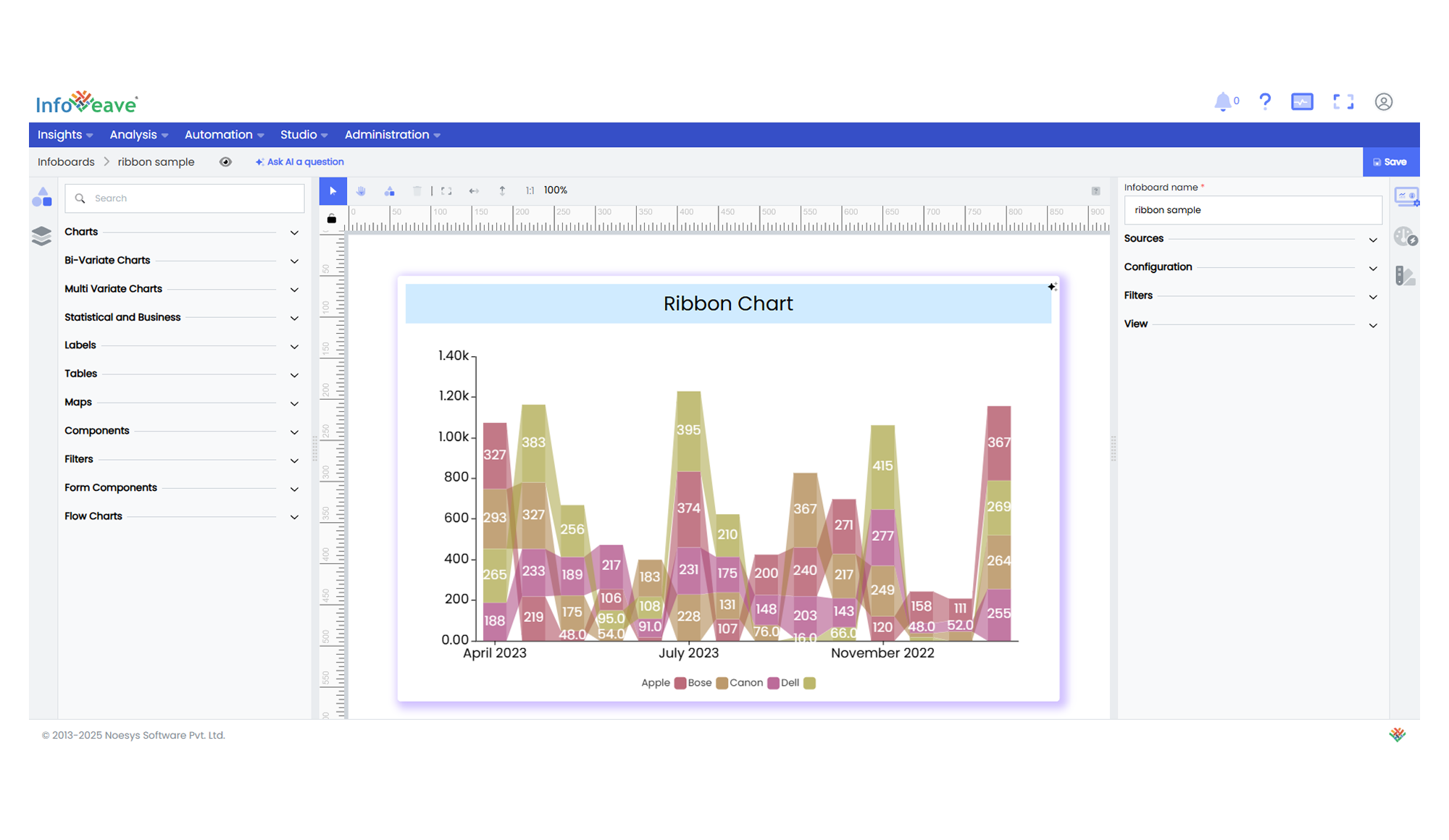
📊 Example Visualization