Polar
The Polar Chart visualizes data using bars radiating from the center of a polar coordinate system.
It’s effective for showing cyclic patterns, radial comparisons, or multi-category contributions where a circular layout is meaningful.
This chart supports both stacked and grouped configurations within the same radial axis.
Use cases:
- Displaying cyclic data distributions (e.g., time-of-day patterns).
- Comparing category contributions in a circular layout.
- Highlighting radial magnitude variations across categories.
⚙️ Setup
- Drag the Polar Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Configuration panel.
- Under the Configuration panel tab, select the Basic Configuration option to access essential settings for the Polar Chart.
- Select the Source from which the chart will fetch its data.
- Map:
- Measure (Value) — Numeric value representing the bar length along the radial axis.
- Dimension (Axis) — Categorical or sequential value determining bar positions around the circle.
- Group — (Optional) Categorical value to split the radial bars into multiple series.
- Optionally add a Date field for time-based filtering.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | The data source to query for chart values. |
| Measure (Value) | Numeric value plotted along the radial axis as bar length. |
| Dimension (Axis) | Categorical or sequential value placed along the angular axis. |
| Group | (Optional) Grouping field to split the bars into multiple radial series. |
| Date Field (optional) | Enables date-based filtering and drilldown capability. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Theme, background, border, and interactivity options. |
| Title | Chart title, font, alignment, and visibility settings. |
| Sorting | Control sorting of category or group order. |
| Position | Adjust horizontal and vertical positioning of the polar within the chart. |
| Legend | Show/hide, position, and format for series legends. |
| HeatMap | Apply color gradients based on value ranges. |
| Radius Axis | Customize angular axis labels and intervals. |
| Angle Axis | Adjust radial axis scale, formatting, and log scale. |
| Series | Control bar fill color, stacking, labels, orientation, and spacing. |
| Tooltip | Tooltip content, format, and triggers. |
| Others | Control Radius, Inner Radius, and whether series are Stacked. |
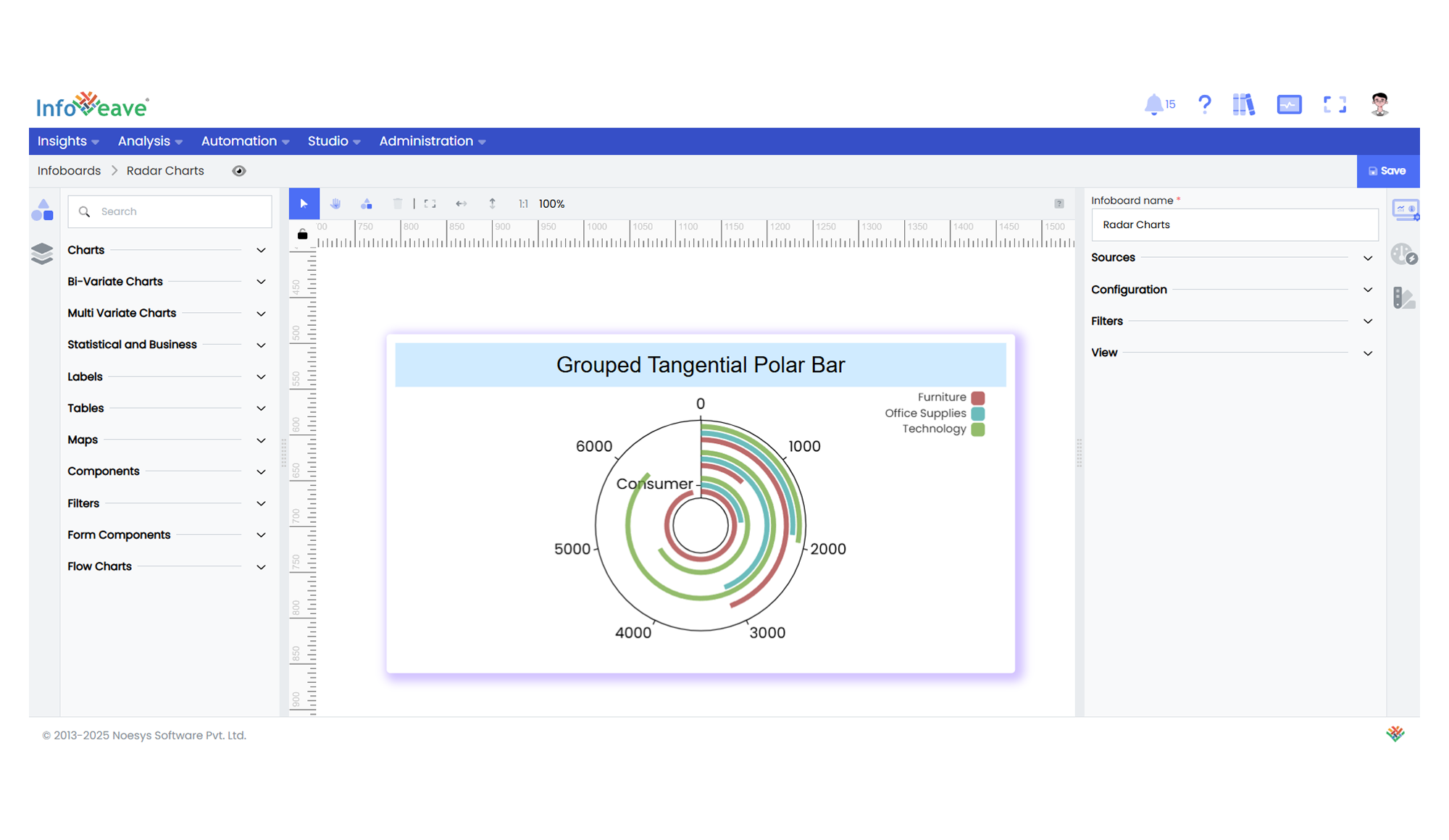
📊 Example Visualization