Table
The Table component displays data in a tabular format with customizable headers, borders, row and column styles. The table widget is widely used in dashboards to present data in a clear and concise manner as rows and columns, allowing you to draw insights and make informed decisions. They are ideal for summarizing, comparing, and analyzing data across multiple dimensions and measures.
Use cases:
- Tabular display of multi-column business data.
- Summary reporting with totals row.
- Embedding subviews on cell hover.
⚙️ Setup
- Drag the Table widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Configuration panel.
- Under the Configuration panel tab, select the Basic Configuration option to access essential settings for the Table.
- Select the Source from which the chart will fetch its data.
- Map:
- Dimensions — Used for grouping and drilldowns.
- Measures — Numeric values for display and summarization.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | The data source to query for tabular data. |
| Dimensions | Columns representing categorical values. |
| Measures | Columns containing numeric values. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Theme, background, borders, and interactivity options. |
| Title | Chart title, font, alignment, and visibility settings. |
| Columns | Configure column visibility, order, and formatting. |
| Table | Control header and totals backgrounds, row/column borders, and summary row display. |
| Tooltip | Configure tooltips and subview displays on hover. |
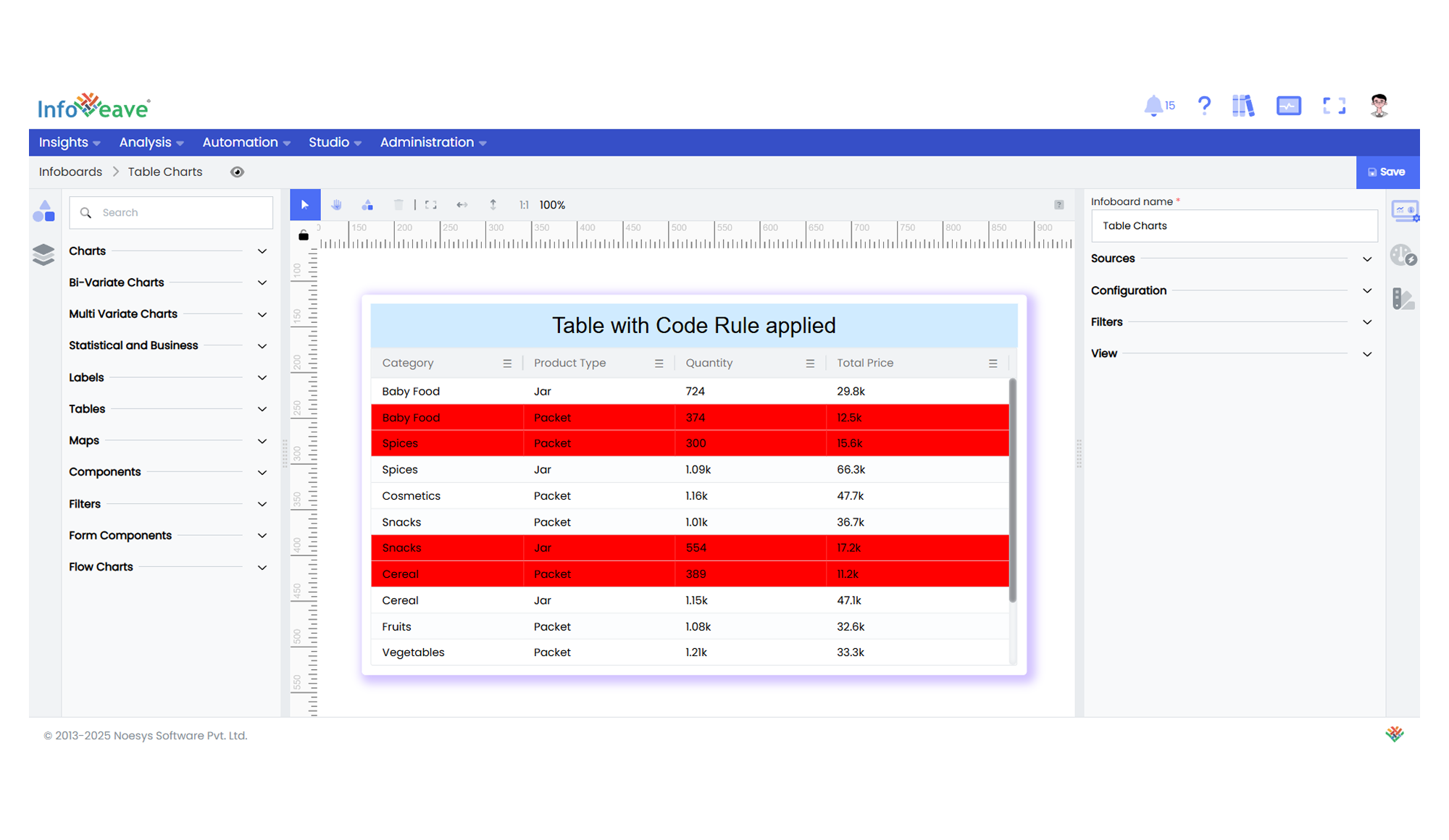
📊 Example Table