Multi Variate Column
A Multi-Variate Column Chart is an extension of a standard column chart that allows you to compare multiple categories or metrics simultaneously using side-by-side or stacked columns. It can display multiple Axis dimensions each mapped into its own grid panel, optionally grouped by a Group dimension.
Use Cases:
- Compare sales or metric performance across multiple product categories.
- Visualize KPIs for multiple regions, divisions, or periods side by side.
- Stacked bar comparisons for grouped data (e.g., revenue split by department within each country).
- Heatmap-style coloring based on value ranges.
⚙️ Setup
- Drag the Multi-Variate Column Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Configuration panel.
- Under the Configuration panel tab, select the Basic Configuration option to access the essential settings.
- Select the Source which the chart will pull the data from.
- Map:
- Measure (Value) — The numeric metric to be shown as column height.
- Dimension (Axis) — Up to 10 categorical dimensions to display as separate grids.
- Group (Dimension) — (Optional) Second category for stacking or grouping columns within each panel.
- Optionally add a Date field for time-based filtering.
- Enable Hide Zero Values if necessary.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | Source providing the data for measures and dimensions. |
| Measure (Value) | Numeric measure shown as column height. |
| Dimension (Axis) | One or more categorical labels for each grid (up to 10). |
| Group (Dimension) (optional) | Second dimension to group or stack columns. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Modify background, borders, shadows, and drill-out settings. |
| Title | Configure chart title text, alignment, font, and color. |
| Sorting | Set sort order for Axis dimension values. |
| Grid | Adjust margins, spacing, and layout for multiple grids. |
| Legend | Enable and customize legends when a Group dimension is used. |
| HeatMap | Configure heatmap coloring for value intensity. |
| Categorical Axis | Customize labels, intervals, rotation, and range sliders for axes. |
| Numerical Axis | Set axis type (linear/log), scale, and formatting. |
| Series | Customize column width, color schemes, stacking, border radius, and shadows. |
| Tooltip | Control tooltip content, formatting, and hover behavior. |
| [Others] | Enable stacking, colorize single-series mode, and customize border radius and box shadows. |
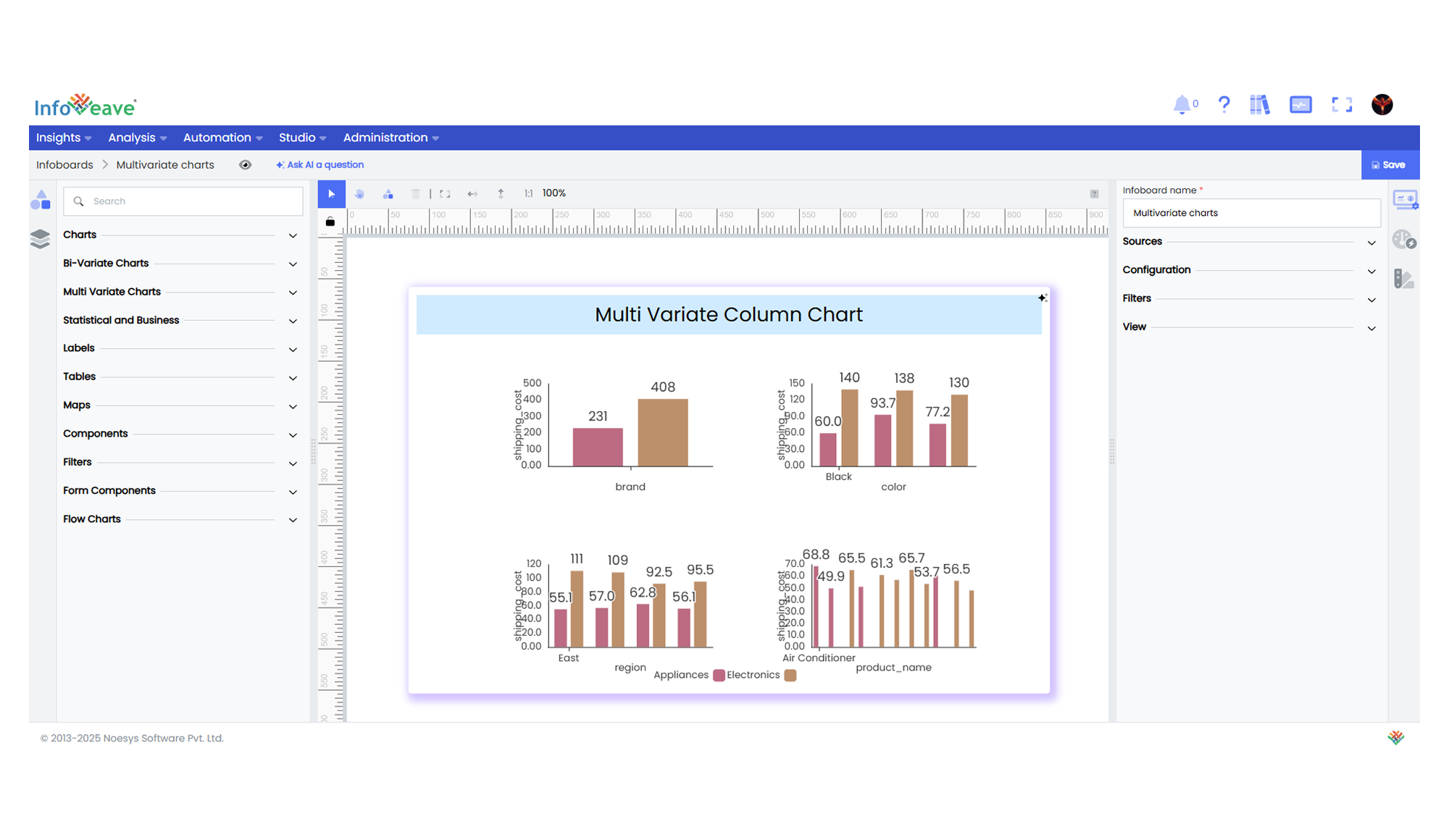
📊 Example Visualization