Scatter
The Scatter Chart displays data points as individual markers on a two-dimensional numeric grid.
Each point’s position is based on two quantitative measures, with an optional third measure determining the bubble size.
Use cases:
- Revealing correlations, clusters, and outliers between two numeric variables.
- Performing distribution analysis.
- Comparing multi-series data points via groups.
⚙️ Setup
- Drag the Scatter Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Configuration panel.
- Under the Configuration panel tab, select the Basic Configuration option to access essential settings for the Scatter chart.
- Select the Source from which the chart will fetch its data.
- Map:
- Measure (XAxis) — Numeric value for the X-axis position of each point.
- Measure (YAxis) — Numeric value for the Y-axis position of each point.
- Measure (Size) — (Optional) Numeric value for the marker (bubble) size.
- Group — Categorical field to split data points into multiple series.
- Dimension — (Optional) Categorical label attached to points (e.g., city, region, etc.).
- Optionally add a Date field for time-based filtering.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | The data source to query for chart values. |
| Measure (XAxis) | Numeric value for the X-axis position of each marker. |
| Measure (YAxis) | Numeric value for the Y-axis position of each marker. |
| Measure (Size) | (Optional) Numeric value controlling the size of each marker. |
| Group | Grouping field to split points into multiple colored series. |
| Dimension | (Optional) Label assigned to individual points. |
| Date Field (optional) | Enables date-based filtering and drilldown capability. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Theme, background, border, and interactivity options. |
| Title | Chart title, font, alignment, and visibility settings. |
| Sorting | Control sorting of data points by value or category. |
| Grid | Manage padding and grid layout for the chart canvas. |
| Legend | Show/hide, position, and format for series legends. |
| HeatMap | Apply color gradients based on value ranges. |
| XAxis | Customize X-axis scale, formatting, and log scale options. |
| YAxis | Customize Y-axis scale, formatting, and log scale options. |
| Series | Configure scatter markers, colors, opacity, and style. |
| Tooltip | Tooltip content, format, and triggers. |
| Others | Set Min/Max Symbol Size and control bubble sizing criteria via Size On (choose between Size, XAxis, or YAxis measure). |
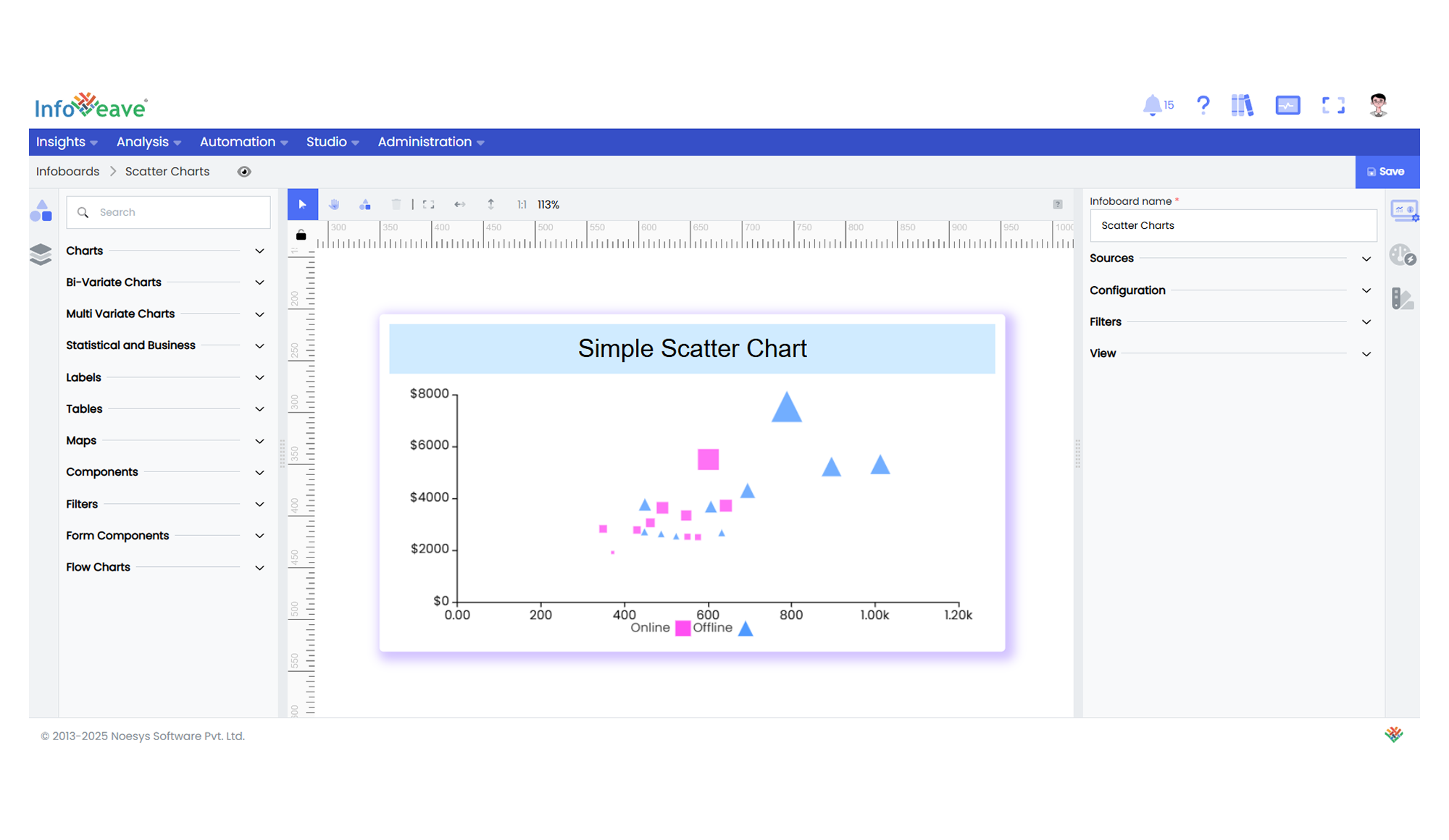
📊 Example Visualization