TreeMap
The TreeMap Chart displays hierarchical data using nested rectangles, where each branch of the tree is given a rectangle, which is then tiled with smaller rectangles representing sub-branches.
The area of each rectangle is proportional to its value.
Use cases:
- Displaying hierarchical data with quantitative values.
- Visualizing proportional relationships within nested categories.
- Performing drilldown exploration using interactive breadcrumbs.
⚙️ Setup
- Drag the TreeMap Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Configuration panel.
- Under the Configuration panel tab, select the Basic Configuration option to access essential settings for the TreeMap Chart.
- Select the Source from which the chart will fetch its data.
- Map:
- Optionally add a Date field for time-based filtering.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | The data source to query for chart values. |
| Measure | Numeric value representing the size of each rectangle. |
| Dimension | Categorical fields forming a hierarchy. Minimum 2, maximum 5 sequential levels. |
| Date Field (optional) | Enables date-based filtering and drilldown capability. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Theme, background, interactivity, and accessibility options. |
| Title | Chart title, font, alignment, and visibility settings. |
| Sorting | Control the sorting order of nodes at each hierarchy level. |
| Grid | Adjust chart margins and internal layout alignment. |
| HeatMap | Apply color gradients to visualize measure intensities within rectangles. |
| Series | Configure rectangle colors, borders, labels, label layouts, and value formatting. |
| Tooltip | Tooltip content, value formatting, and triggers for displaying segment details. |
| Others | Customize Breadcrumb navigation, Upper Labels, Zoom behavior, Leaf depth, and Color saturation range. |
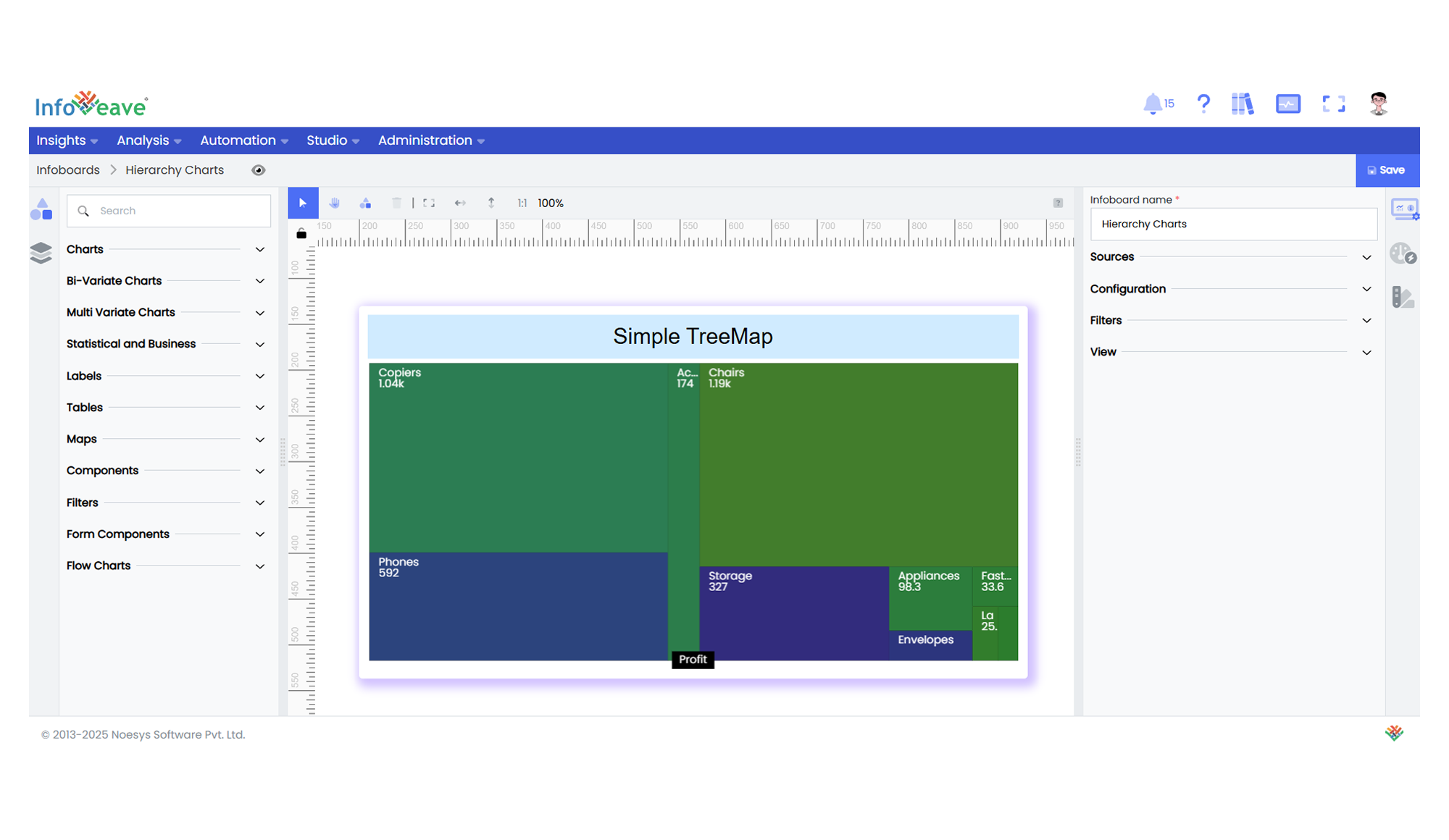
📊 Example Visualization