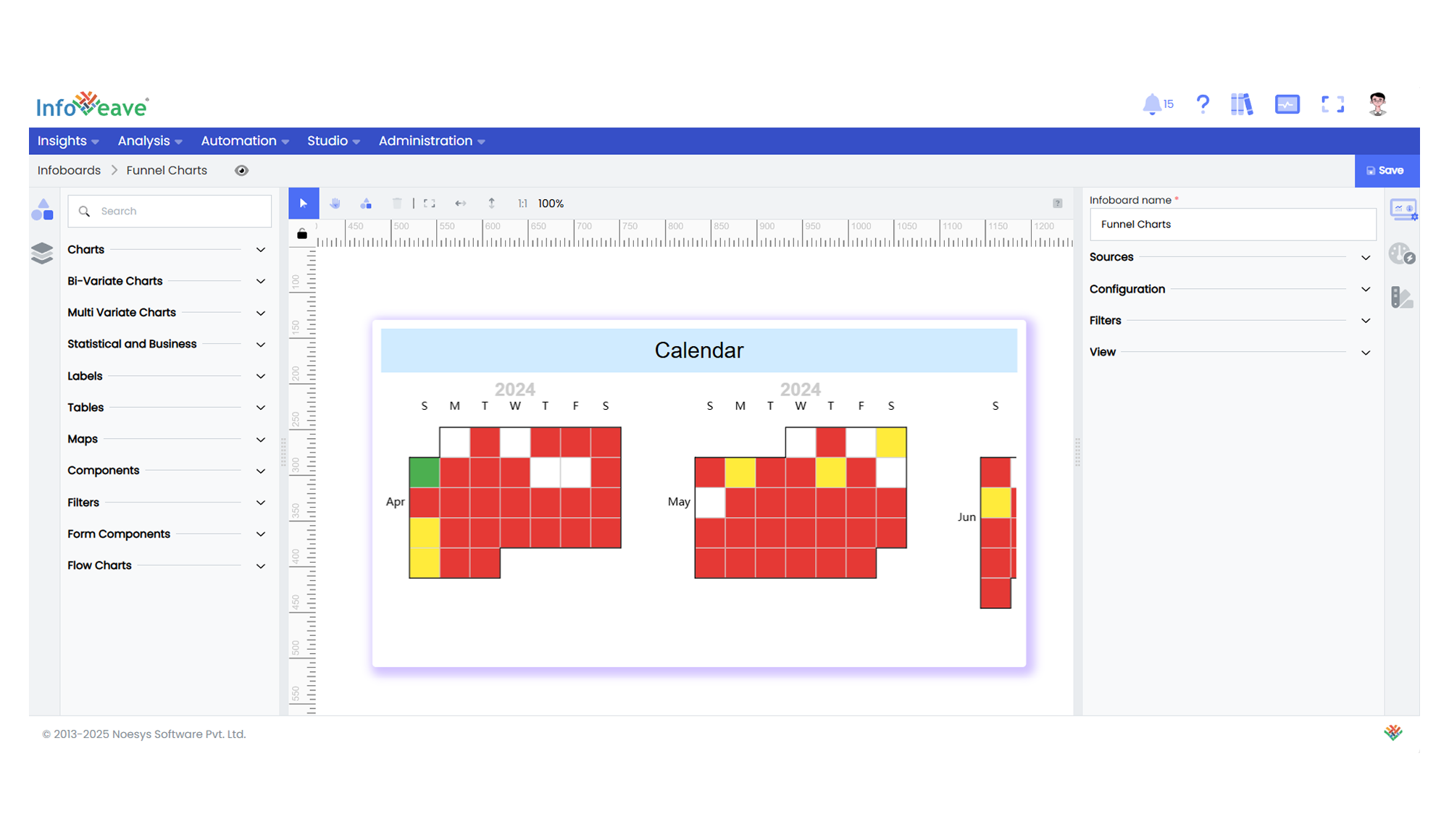
Calendar
The Calendar Chart visualizes numerical data across a time-based calendar layout.
Each day is represented as a cell, color-coded based on its corresponding value.
This chart is perfect for detecting seasonality, activity patterns, and high/low occurrences within a timeline.
Use cases:
- Activity logs (logins, transactions, errors per day)
- Heat maps of sales or user activity by date
- Productivity patterns across months or years
- Visualizing server load or site visits daily over time
⚙️ Setup
- Drag the Calendar Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Configuration panel.
- Under the Configuration panel tab, select the Basic Configuration option to access essential settings.
- Choose the Source to fetch data for the chart.
- Map:
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | The data source for your calendar values. |
| Measure | Numeric value to visualize by color intensity. |
| Date | Date field for placing values on the calendar layout. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Theme, background, accessibility settings. |
| Title | Chart title, font, alignment. |
| Grid | Chart margins and layout spacing. |
| Tooltip | Display value info on hover. |
| HeatMap | Control color range, visual map, and intensity scales. |
| Calendar | Orientation (horizontal/vertical), splitting by Year/Month/None, cell sizing, and spacing between calendars. |
📊 Example Visualization