Funnel Flow
The Funnel Flow Chart is a sequential‑stage visualization that compares values across steps in a process. Each stage is drawn as a rectangle scaled to its value, while tapered links connect consecutive stages to reveal how values increase or decrease along the funnel.
Unlike single‑column funnel charts, Funnel Flow Charts emphasise the flow between stages by visually bridging them with connectors, making drop‑offs or growth immediately apparent.
Use cases:
- Sales funnel conversion analysis
- Customer journey drop‑off tracking
- Pipeline performance monitoring
⚙️ Setup
- Drag the Funnel Flow Chart widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Customize panel.
- Under the Configuration tab, select the Basic Configuration option to access the essential settings for the funnel flow chart.
- Select the Source that the chart will pull data from.
- Map:
- Measure (Value) — Numerical metric used to size each stage.
- Dimension (Stage) — Categorical field defining the sequential stages.
- Define Sorting to control the order in which stages appear.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | Data source from which the chart fetches values. |
| Measure (Value) | Numerical metric that determines rectangle size for each stage. |
| Dimension (Stage) | Required - Categorical stages to visualise. |
| Hide Zero Values | Option to suppress symbols with zero value from display. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Configure theme, background colour, borders, and drill‑down behaviour. |
| Title | Enable, edit, and style the chart title text, font, colour, and alignment. |
| Sorting | Define ascending/descending or custom order of stages. |
| Grid | Adjust chart margins, spacing, and overall layout. |
| Legend | Toggle visibility, position, orientation, and customise legend labels and icons. |
| Series | Customise stage colours/gradients, enable custom colour, control label display, orientation, position, and label lines. |
| Tooltip | Control tooltip content, formatting, and visibility on hover. |
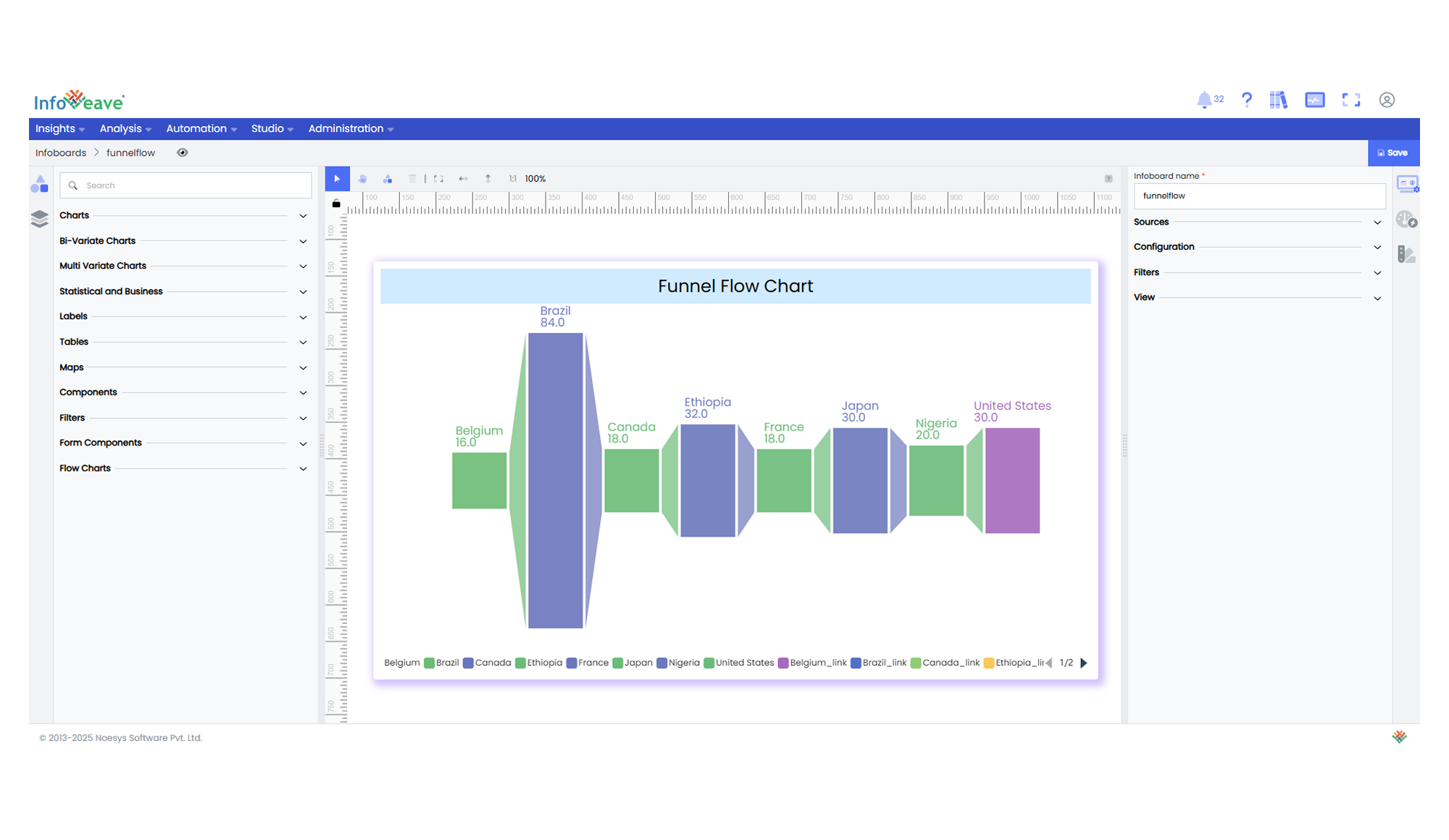
📊 Example Visualization