Bi-Variate Bubble Line
A BiVariate Bubble Line Chart combines a scatter plot with bubble sizing and connected lines to visualize trends across categories and value pairs.
Supports splitting data across multiple grids using a Split dimension and optionally grouping series using a Group dimension.
Key Features:
- Multi-grid (small multiples) layout based on a Split dimension.
- Optional Group dimension for multiple bubble line series per grid.
- Configurable bubble sizes based on a Size measure or default Value.
- Flexible Horizontal and Vertical orientation.
- DataZoom controls for both axes.
- Custom legends, tooltips, axis styles, heatmaps, and series customization.
- Interactive drill-down on bubble click events.
Use Cases:
- Sales vs. Profit trends across product lines.
- Time-series readings with bubble size as volume.
- Performance trends split by categories like regions or devices.
- Multi-line scatter trends for different demographic segments.
⚙️ Setup
- Add the BiVariate Bubble Line Chart widget to your Infoboard.widget from the chart library onto your designer workspace.
- Select the chart.
- Go to the Widget Configuration tab in the Customize panel.
- Under the Configuration tab, select the Basic Configuration option to access the essential settings for the bi variate bubble line chart.
- Select the Source which the chart will pull the data from the option.
- Map:
- Value (Measure) — The primary numeric value for bubble positions.
- Size (Measure) (optional) — A numeric measure that controls bubble size.
- Axis (Dimension) — The independent axis (categories, values, etc.).
- Split (Dimension) — The dimension to split the visualization into grids.
- (Optional) Group (Dimension) — To show multiple series in each grid.
- Optionally add a Date field for time-based filtering.
- Enable Hide Zero Values to omit symbols with zero values if needed.
📊 Basic Configuration
| Configuration Item | Description |
|---|---|
| Source | Source providing the data for measures and dimensions. |
| Value | Primary numeric measure for bubble position (X or Y axis). |
| Size | (Optional) Numeric measure determining bubble size. |
| Axis | Dimension for independent axis labels. |
| Split | Splits data into multiple chart grids. |
| Group (optional) | Groups multiple bubble series within a grid. |
🎨 Chart Customizations
| Category | Options & Description |
|---|---|
| General | Modify the chart’s general appearance, including the background color, borders, shadows, and drill-out choices. |
| Title | Enable and customize chart title text, alignment, font, and color. |
| Sorting | Define custom sort orders for categories along the X and Y axes. |
| Grid | Adjust chart margins, grid spacing, and padding around the matrix area. |
| Legend | Toggle visibility, position, orientation, and customize legend labels and icons. |
| HeatMap | Configure a visual color map to represent value intensity with a gradient. |
| Categorical Axis (X, Y) | Customize axis labels, intervals, rotation, visibility, and range sliders for both axes. |
| Numerical Axis | Value axis type, log scale, min/max ranges. |
| Series | Bubble line color, symbol shape, line type, symbol size mapping. |
| Tooltip | Tooltip display and formatting. |
| Others | Bubble Min/Max sizes, chart orientation. |
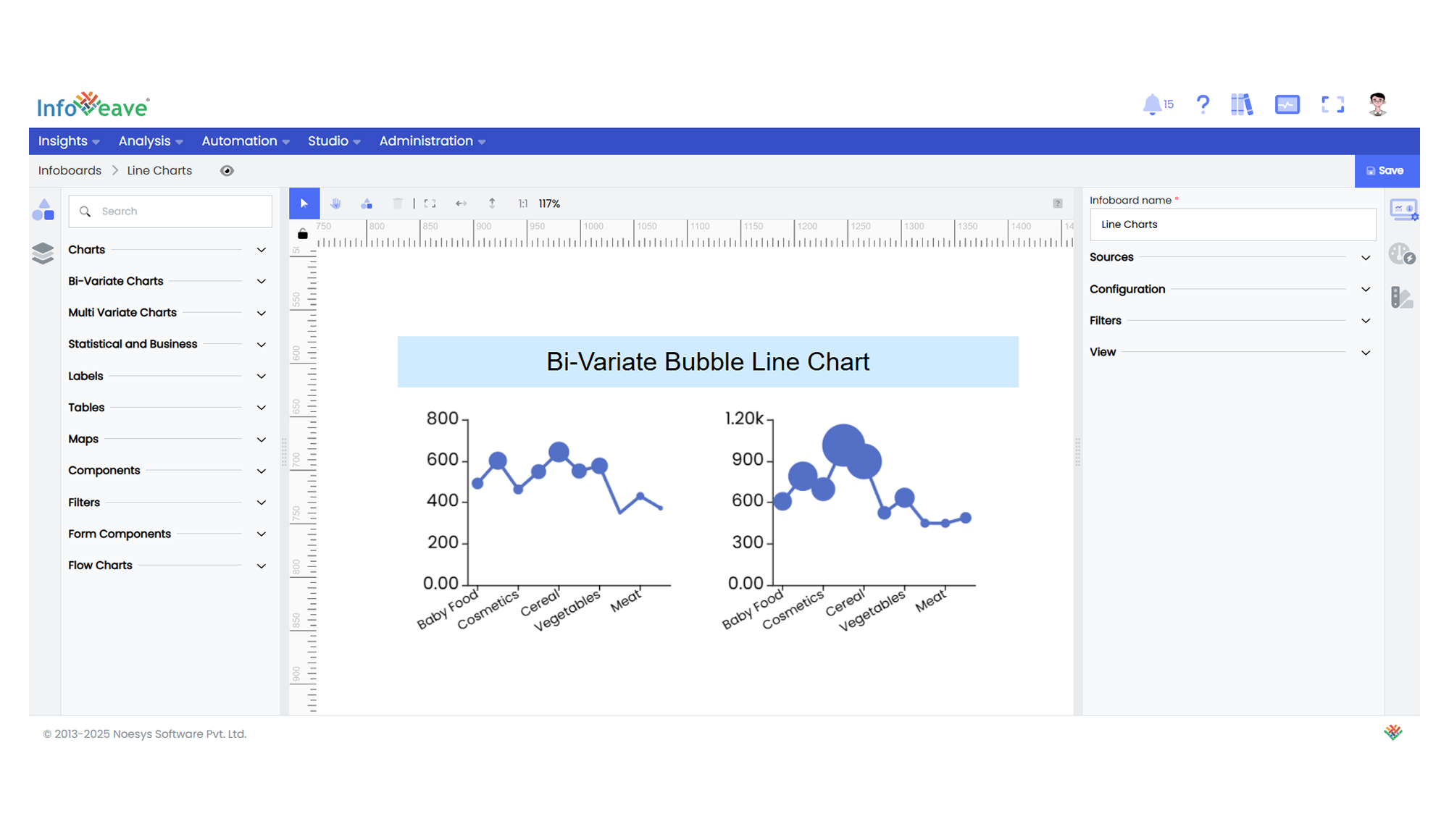
📊 Example Visualization