Bi-Variate Charts
A bi-variate chart in Infoveave allows you to examine the relationship between a measure value and a primary dimension while further segmenting the data by an additional dimension. These charts allow you to visualize how different categories affect the measured value across various segments, providing valuable insights into trends and variations.
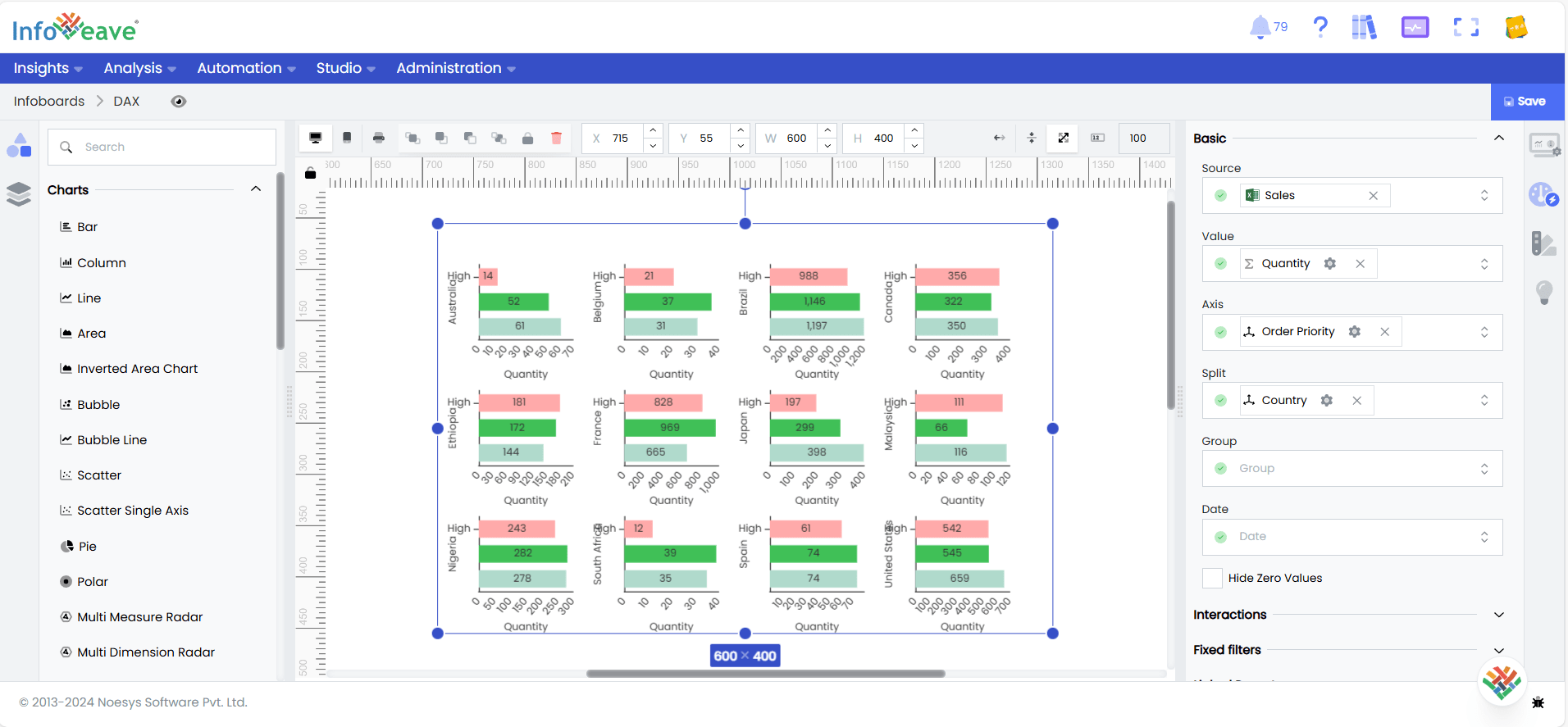
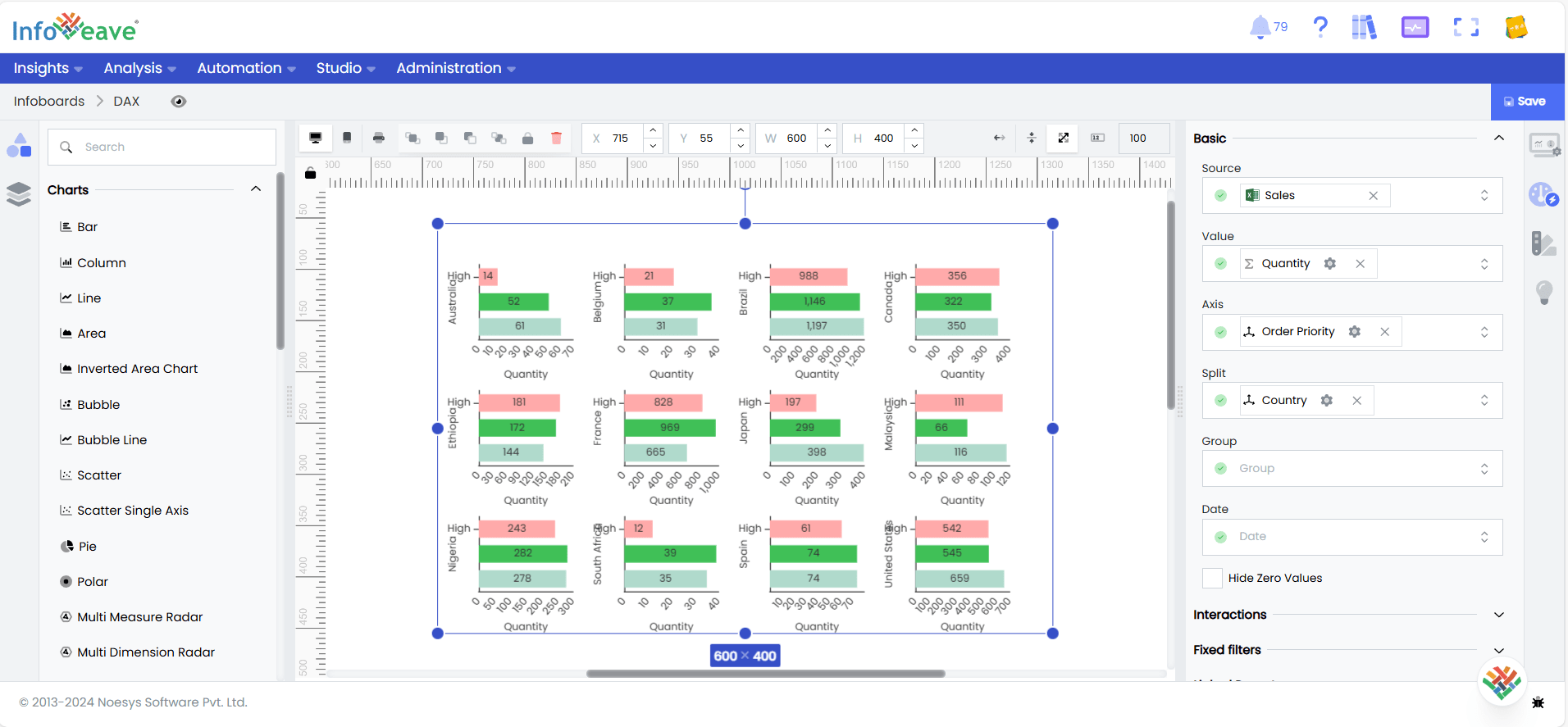
Example A primary measure value, “quantity,” can be analyzed and plotted against the primary dimension, “order priority.” It indicates the number of items sold under different priority levels, such as high, medium, or low. To gain a more nuanced understanding, the data is further segmented by the “country” dimension, enabling the comparison of sales quantities in each “order priority” across various countries.
Bi-variate Chart (Bar)

Basic Configuration
Add and configure the bi-variate chart in Infoveave with the simple drag-and-drop option. Select the Datasource, the associated measure and the dimensions required. Below are the simple steps on how to configure a bi-variate chart in Infoveave.
- Drag the required bi-variate chart and drop it onto the designer workspace, from the chart library.
- Click on the bi-variate chart in the designer to select it.
- With the bi-variate chart selected, go to the Widget Configuration tab located in the Customize panel.
- Under the Configuration tab, select the Basic Configuration option to access the essential settings for the bi-variate chart.
- Select the Datasource from Source which the chart will pull the data from the option.
- Choose the Measure(s) that represents the numerical values you want to display on the bi-variate chart.
- Choose the Dimension(s) that represents the categorical values you want to display on the bi-variate chart.
- Choose the Dimension values you want to split by on the bi-variate chart.
- Choose the Dimension values you want to group by (optional) on the bi-variate chart.
- Use the Date (optional) to include a date dimension in your chart, useful for showing trends over time.

- Enable Hide Zero Values option (optional) to hide bars that have a value of zero.
Chart Customization
Customizing the bi-variate chart allows you to tailor the widget appearance to meet your theme. With improved customization you can enhance the clarity on the data points, the chart aesthetics and set interactivity filters making your dashboard visually appealing also effectively communicating your data insights.
With the bi-variate chart selected, go to the Widget Customization tab located in the Customize panel.
The basic customizations available for the bi-variate chart are as below
- General Modify the chart’s general appearance, including the background color, borders, shadows, and drill-out choices.
- Title Enable and customize the chart title’s text, font, color, and alignment.
- Sorting Choose the order in which data points are shown in the chart.
- Grid Customize the visibility and style of grid lines and margins in the chart.
- Categorical Axis Set up the categorical axis, including labels, intervals, and range sliders.
- Numerical Axis Configure the numerical axis with labels, scaling, grid lines, and range sliders.
- Legend Adjust the legend’s visibility, position, text, and orientation, as well as heatmap settings.
- Series Customize the look and behavior of the data series, such as labels, colors, and backdrop.
- Tooltip Customize the tooltip settings to improve the information shown when you hover over data points.
- Others Additional options for stacking data series and displaying them as percentages.